|
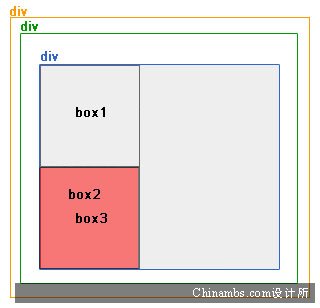
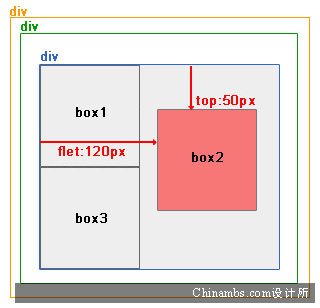
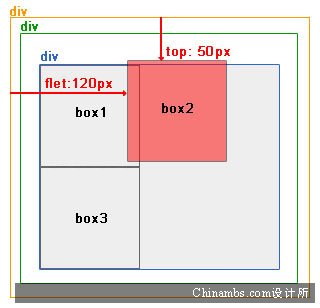
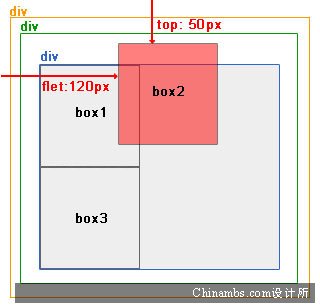
#e# 二、用绝对定位布局块级元素 设置position值:position:absolute; 此属性值的设置,元素从文文件流完全删除。 1.仅使用left、right、top和bottom属性布局绝对定位元素的情况 绝对定位的元素的偏移位置以最近的定位(包括相对定位和绝对定位)祖先元素作参照物。如果元素没有已定位(包括相对定位和绝对定位)的祖先元素,那么它的参照物为最顶级元素(由于浏览器的默认参照物不同,物可能是BODY或 HTML 元素)。 注意:IE下参照物需设置宽度或高度bottom和right属性才可以正确的定位。 设置元素为绝对定位元素后,元素的Left、 Right、Top和Bottom属性默认值不是0,只是将元素脱离文文件流。以下例子说明这个问题。 在图5中,将橘黄色的祖先元素设置为定位元素(即参照物),box2设为绝对定位,文档流由box1-box2-box3变为box1-box3,可box2却没有移动到距离参照物0值的位置上,可见box2的Left、 Right、Top和Bottom属性默认值不等于0,它只是脱离了文档流而已。 层级关系为: <div ———————————position:relative 参照物 <div—————————-没有设置为定位元素,不是参照物 <div———————-没有设置为定位元素,不是参照物 <div box1 <div box2 ——–absolute <div box3 效果图:  图5 以最近的祖先定位元素为参照物的情况 图6中,Box2设置成绝对定位元素,脱离了文文件流,文档流由box1-box2-box3变为box1-box3,box2以最近的定位祖先(蓝色框)为参照物。 层级关系为: <div ——————————— position:relative; 不是最近的祖先定位元素,不是参照物 <div—————————-没有设置为定位元素,不是参照物 <div———————- position:relative 参照物 <div box1 <div box2 ——–position:absolute; top:50px; left:120px; <div box3 效果图:  图6 图7中,为改变参照物(橘色框)后的效果 层级关系为: <div ——————————— position:relative;最近的祖先定位元素,参照物 <div—————————-没有设置为定位元素,不是参照物 <div———————-没有设置为定位元素,不是参照物 <div box1 <div box2 ——–position:absolute; top:50px; left:120px; <div box3 效果图:  图7 图8中,参照物为最顶级的元素情况。 层级关系为: <div ———————————没有设置为定位元素,不是参照物 <div—————————-没有设置为定位元素,不是参照物 <div———————-没有设置为定位元素,不是参照物 <div box1 <div box2 ——–position:absolute; top:50px; left:120px; <div box3 效果图:  图8 (责任编辑:熊猫蜀黍) |
