|
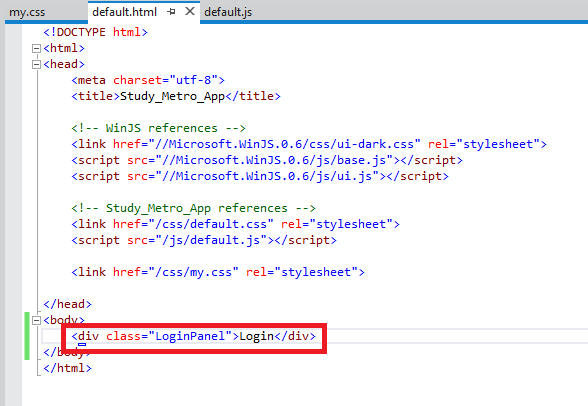
使用HTML+CSS制作居中布局 最为常见的运用场合是登录窗口,本篇博客也将以此例,讨论如何制作居中布局。 在设计居中布局时,HTML和CSS对运行的屏幕分辨率一无所知,那么如何才能够自适应屏幕分辨率呢?非常幸运,CSS中的top和left属性能够按照百分百进行定位,对于屏幕中心点,它的位置应该是left:50%; top: 50%;。接下一个问题是:我如何制定界面的左上角坐标呢?margin属性可以制定其于边界的距离,并且让人兴奋的是,它还能够是负值!WOW,看到了胜利的曙光了吗?:-) 在介绍CSS设置之前,不管三七二十一,我们先写个HTML的DIV吧,如图1所示
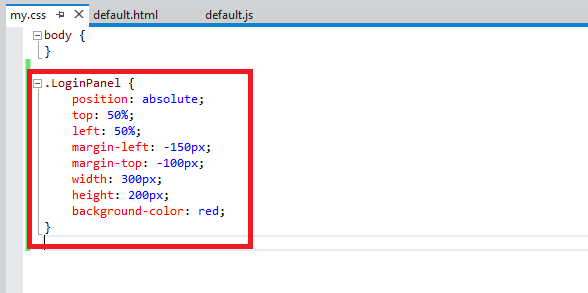
图1设计了一个登录界面,笔者将具体登录内容删除,重点讲解其中心位置布局。 图2中的设置是本例的重点,它将position设置为绝对坐标(它将直接按照屏幕为中心,而不考虑其任何的子父包含关系)。因为登录界面的宽度是300个像素,高度是200个像素,所以按照中心点计算,界面应该向上偏移150个显示,向左偏移100个像素,映射到CSS的属性中,其设置为:margin-left: -150px; margin-top: -100px。为了让读者容易看清整体的布局,笔者将登录界面的背景设置为红色,在正常使用状态下,背景的设置可能是不需要的。
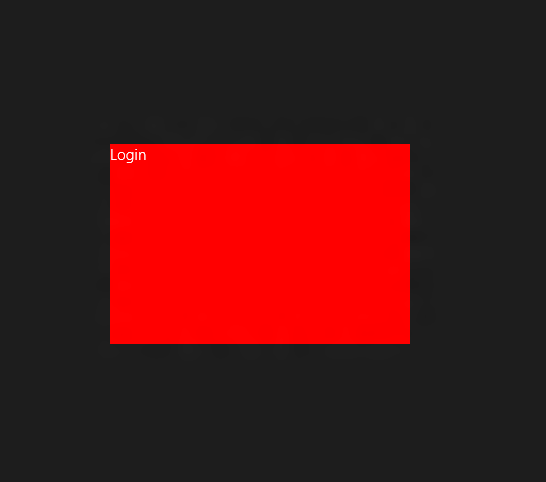
运行一下,图3是你要的结果吗?
(责任编辑:熊猫蜀黍) |